Why You Should be using Progressive Web Apps to Boost your Business

Why You Should be using Progressive Web Apps to Boost your Business

Smartphones have opened up a plethora of ways of that businesses can interact directly with their customers in an innovative and interactive way by using apps. Apps are becoming more and more popular as businesses are able to influence and connect directly anytime and anywhere. When apps were first launched customers were excited but over the years app revenue, retention and use has declined. This is WHY progressive web apps are becoming more and more popular.
What is a Progressive App (PWA)?

A PWA is a regular web page or application which is designed to look and function like a 'native' mobile app. They use features of the web browsers and advanced technology to give the end user an experience similar to a 'native' app.
IN SIMPLE TERMS - A PWA combines the feel and layout of an APP but without the complication of complex coding, in essence it uses the easy coding capability of a website.
What are the Main difference between a PWA, Native and Hybrid App?

| PWA | Hybrid | Native |
| A 'blend' or 'amalgam' between a website and an app | Codebase can be shared in most situations. | Code to only run on a specific platform. |
| Designed with single code to work across platforms i.e. web, mobile or desktop. | Rely on different frameworks e.g. React Native instead of the programming of the platforms language. | Needs separate codebase and related overheads. |
| Limited in use and does not use capability of device but sufficient to deliver good functionality. | Utilises most of devices capabilities and hardware. | Utilises devices full hardware functionality & native capbility. |
Advantages of PWAs.
Even though they have limited capabilities there are many advatages of PWA's.
- Reliability: Online & Offline use and provide a good experience despite unstable network conditions.
- Security: All PWA's require SSL certificates and so user information is protected and secure.
- Speed: PWAs provide a fast and 'harmonious' experience because of caching and accessing the devices' resources.
- Engagement: Easy to interact with as they integrate well with the web and the device.
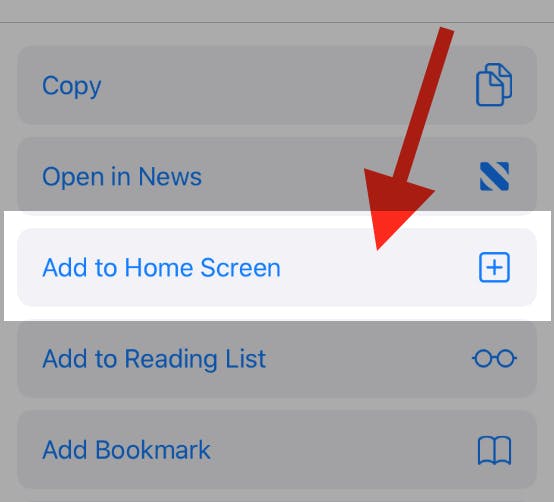
Being able to ADD TO HOMESCREEN is a significant advantage (a timesaver) without having to go to the 'app' store to download, update or use up storage space. Enabling faster load times each time it is being used by consumer.
So if you have read this FAR, then the next BIG question you are going to ask is ....
Why should my BUSINESS be using a PWA?

The biggest and most important reason is that CONSUMERS love apps and its because they provide an enhanced experience which supercede website or web applications. The problem is building, developing and maintaining a native app takes up a lot of time, resource and money ! Also with the range of different platforms Apple (iOS), Android etc. this means you have to code for each and every one.
The beauty of PWAs is that you don't need to code for each platform - ' SINGLE SOURCE CODE - works everywhere and everywhere!'. Keep this mantra in mind. This single code can be used on desktops, mobile devices and in-browser as a web-app or website.
If your users use different platforms (Android, iOS, etc.), you have to code your app for each platform.
PWAs, however, don’t require you to code for each platform. They were designed with the philosophy of “code once, use everywhere.
” Once you code your PWA, it can be used in-browser (as a website or web app), on desktops, and on mobile devices. So what does this mean all round?
- Better speed & performance.
- Enhanced retention rates (hold onto your customers for longer ! (How many of the apps you downloaded in the past are clogging up unnecessary space on your mobile?
- Positive User Experience (keep them coming back for more.)
- Cheaper alternative.
When Should You Use a Progressive Web App?
Most Brands create apps so that they cater for 'frequent' flyers to their website to perform certain activities. Using an app is easier than visiting a website, also available on demand, quick & easy, and are extremely fun to use if designed correctly.
This is why you should consider using a PWA:
- Budgetary constraints that prevent you from developing a fully-fledged app.
- You need market penetration fast.
- To engage with a wider audience.
- Cross platform compatibility
If you agree with any of the above, then the time is RIGHT for you to talk to US about having a PWA.

Online Entrepreneur and Business Strategist.

Heading
To add this web app to your homescreen, click on the "Share" icon
![]()
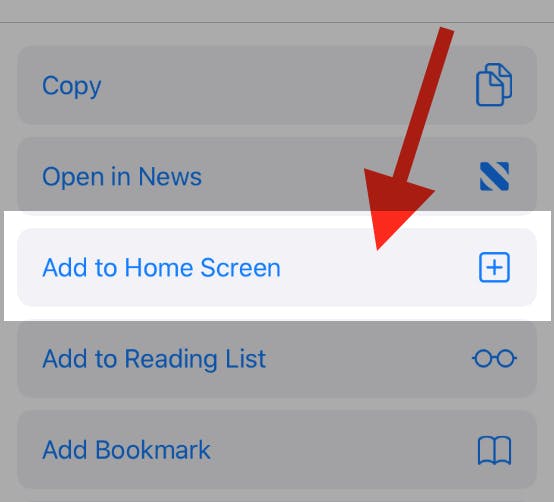
Then click on "Add to Home"

To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!
It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!